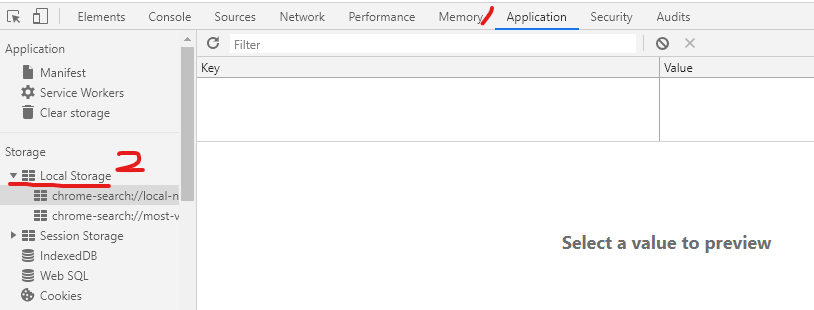
localstorage可以將資料從頁面中的程式碼儲存到Web瀏覽器的儲存空間中,當作資料庫使用。
紀錄的資料會一直存在,除非去清空瀏覽器紀錄等動作才會消失。

練習 : 先將資料寫入 localstorage,
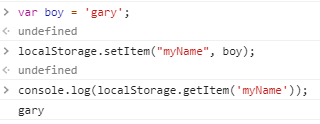
var boy = 'gary';
localStorage.setItem("myName", boy);
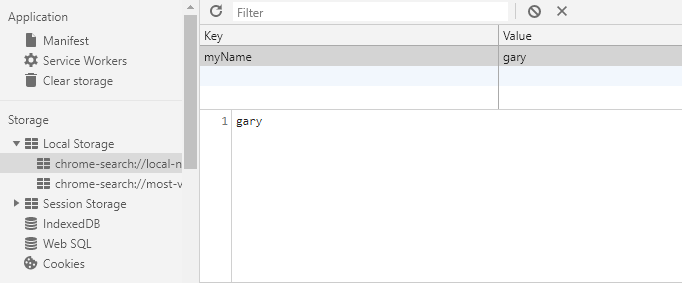
localStorage.setItem是將資料寫入,寫法裡頭帶屬性跟值,屬性是"myName",值是boy,也就是一開始宣告的boy = 'gary',此時資料已存入localStorage。
使用localStorage.getItem撈出資料,帶入屬性就可以撈出已存的值。
console.log(localStorage.getItem('myName'));

<body>
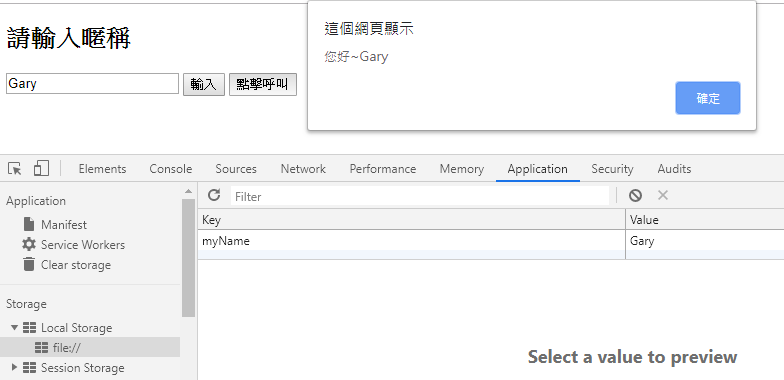
<h2>請輸入暱稱</h2>
<input type="text" class="textClass">
<input type="button" class="btnClass" value="輸入">
<input type="button" class="btnCall" value="點擊呼叫">
</body>
var btn = document.querySelector('.btnClass');
var call = document.querySelector('.btnCall');
function saveName(e) {
var str = document.querySelector('.textClass').value;
localStorage.setItem("myName", str);
}
btn.addEventListener('click',saveName);
call.addEventListener('click',function() {
var str = localStorage.getItem('myName');
alert('您好~' + str);
})
JS檔
var btn = document.querySelector('.btnClass');
var call = document.querySelector('.btnCall');
function saveName(e) {
var str = document.querySelector('.textClass').value;
localStorage.setItem("myName", str);
}
btn.addEventListener('click',saveName);
call.addEventListener('click',function() {
var str = localStorage.getItem('myName');
alert('您好~' + str);
})

練習:
var country = [
{runner:'大破茗'},{runner:'川內國輝'}
];
JSON.stringify給字串化,然後console.log()看有無正確轉化var countryString= JSON.stringify(country);
console.log(countryString);
看到[{"runner":"大破茗"},{"runner":"川內國輝"}],這字樣就完成字串了
localStorage.setItem 存入瀏覽器 , 屬性命名 'countryItem'
localStorage.setItem('countryItem',countryString);
var getData = localStorage.getItem('countryItem');
JSON.parse 把原本字串的資料轉回陣列var getDataAry = JSON.parse(getData);
console.log(getDataAry[1].runner);
顯示 '川內國輝' 表示成功轉回並抓取到了
